
여러분은 HTTPS가 무엇인지 알고 계신가요? 인터넷을 하다 보면 HTTPS와 HTTP를 매일 봤을텐데요, 둘이 무엇이 다른지 알고 계신가요?
HTTPS는 HTTP보다 보안이 강하다는 특징이 있는데요. 구글은 웹에서 모든 사용자를 안전하기 보호하기 위해 HTTPS 전환의 필요성을 밝혔습니다. 이에 따라 HTTPS 보안이 없는 사이트는 SERP (검색 엔진 결과 페이지)에서 높은 순위를 얻기 어렵습니다.
오늘은 HTTP와 HTTPS란 무엇인지, HTTP와 HTTPS의 작동 방식, 마지막으로 웹사이트 HTTPS 전환의 중요성과 방법에 대해 알아보도록 하겠습니다.
💡 아래에서 관심 있는 주제를 클릭하여 해당 본문으로 바로 이동해보세요.
HTTPS와 HTTP란?
HTTP(HyperText Transfer Protocol)란 하이퍼텍스트 전송 프로토콜로, 서버/클라이언트 모델을 따라 데이터를 주고받기 위한 프로토콜입니다. HTTP 프로토콜을 사용하여 통신을 수행하면 홈페이지 URL이 ‘http://’로 시작합니다.
간단히 말하자면, HTTP 프로토콜은 네트워크 통신을 작동하게 하는 기본 기술입니다.

HTTPS(HyperText Transfer Protocol Secure)란 HTTP의 확장 버전으로 보다 안전한 버전입니다. HTTPS 프로토콜을 사용하여 통신을 수행하면 홈페이지 URL이 ‘https://’로 시작하고, 통신하는 과정에서 HTTPS는 전송 내용을 암호화합니다. 암호화를 통해 발신자와 수신자를 제외한 중간 매개체에서 통신 내용을 확인할 수 없기 때문에, 발신자가 전송한 암호 및 기밀문서를 보호할 수 있습니다.
| HTTP | HTTPS | |
| 의미 | Hypertext Transfer Protocol | Hypertext Transfer Protocol Secure |
| 용도 | 이전 텍스트 기반 웹사이트 | 모든 최신 웹사이트 |
| 보안 | 추가 보안 기능 없음 | 퍼블릭 키 암호화에 SSL 인증서 사용 |
| 이점 | 인터넷을 통한 통신 지원 | 웹사이트에 대한 권위, 신뢰성 및 검색 엔진 순위 개선 |
HTTP와 HTTPS의 가장 큰 차이점은 보안입니다. HTTPS는 HTTP와 다르게, 브라우저와 서버가 데이터를 전송하기 전에 안전하고 암호화된 연결을 설정하기 때문에 보다 안전하다는 장점이 있습니다. HTTPS는 SSL/TLS 프로토콜을 통해 세션 데이터를 암호화합니다. SSL/TLS와 관련해서는 아래에서 보다 자세히 설명하겠습니다.
HTTPS와 HTTP의 작동 방식
그렇다면, HTTP와 HTTPS는 어떻게 작동하나요? 지금부터 알아보도록 하겠습니다.
HTTP 작동 방식
HTTP는 OSI(Open Systems Interconnection) 네트워크 통신 모델의 애플리케이션 계층 프로토콜로, 여러 유형의 요청과 응답을 정의하고 있습니다.
숫자 코드 및 데이터 양식으로 서버에서 다양한 유형의 HTTP 응답을 전송하는데요. 몇 가지 예시를 살펴보겠습니다.
- 200 – OK (정상)
- 400 – Bad request (잘못된 요청)
- 404 – Resource not found (리소스를 찾을 수 없음)
HTTP는 암호화되지 않은 데이터를 전송해, 제3자가 그 정보를 가로채고 읽을 수 있습니다. HTTP 상태코드에 대해 더 자세히 알고 싶다면 HTTP 상태 코드란? 의미부터 빠른 확인까지 글을 참고해보세요.
HTTPS 작동 방식
HTTPS는 HTTP 요청 및 응답을 SSL/TLS 기술에 결합합니다. SSL/TLS는 HTTPS의 암호화 방식으로, 이를 통해 HTTPS 암호화를 진행하고 발신자와 수신자만 해당 암호를 해독하여 정보를 주고받을 수 있습니다.
HTTPS 암호화를 책임지는 SSL 인증서는 다음과 같이 동작합니다. 기존의 HTTP는 클라이언트 서버 통신을 진행할때 두 당사자만 믿고 통신하게 됩니다. 하지만 HTTPS는 제3자가 등장합니다. 즉 신뢰할 수 있는 다른 기관이 존재하고 해당 기관이 서버 또는 클라이언트에 SSL 인증서를 발급하여 해당 당사자를 보증하는 방법입니다.
위 방법을 통해 우리는 접속할 사이트가 진짜 은행 사이트인지 가짜 은행 사이트인지 SSL 인증서를 통해 신뢰할 수 있게 됩니다. 그 후 신뢰된 당사자 간 암호화된 통신을 진행하면 외부에서는 어떤 내용으로 통신하는지 알 수 없습니다.
웹사이트 HTTPS 전환의 중요성

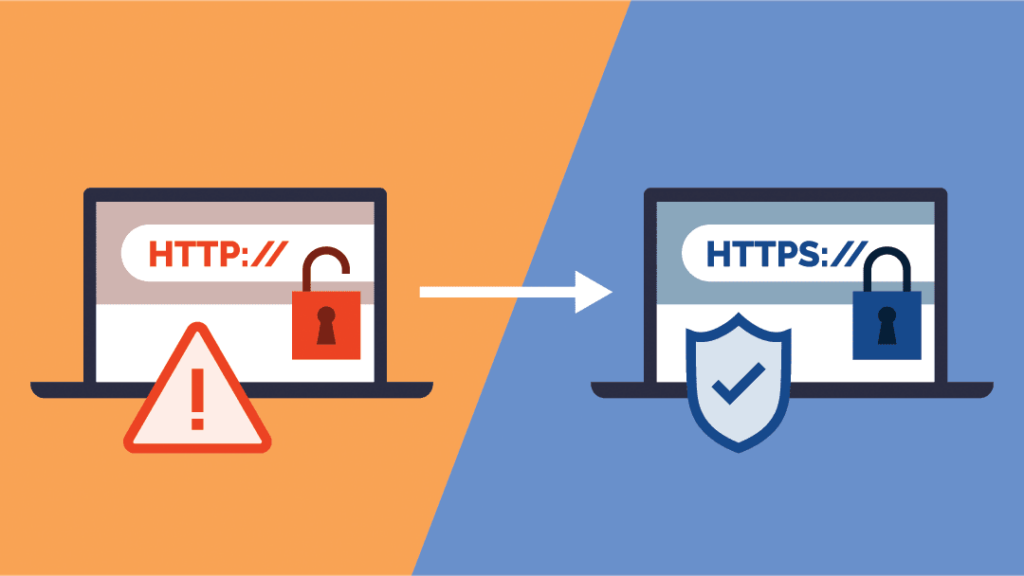
웹사이트를 HTTP에서 HTTPS로 전환하는 것이 중요해졌는데 그 이유는 무엇일까요? 아래에서 자세히 알아보도록 하겠습니다.
1) 보안에 우수한 HTTPS
HTTPS는 HTTP와 달리 모든 데이터를 암호화된 형태로 전송합니다. HTTP는 사용자가 민감한 데이터를 전송할 때 제3자가 네트워크를 통해 해당 데이터를 가로챌 수 없어 보안 측면에서 더 우수합니다.
예를 들어, 신용카드 세부 정보 혹은 고객 개인 정보와 같은 민감한 정보를 보호하기 위해서는 HTTPS를 사용하는 것이 좋습니다.
2) 신뢰성이 높은 HTTPS
HTTP는 HTTPS에 비해 신뢰성이 더 낮기 때문에 검색 엔진은 HTTP 웹사이트 순위를 HTTPS보다 낮게 지정합니다.
또한, 브라우저 주소 표시줄에서 URL 옆에 자물쇠 아이콘을 배치해 사용자에게 HTTPS 연결을 표시하고, 사용자는 추가 보안에 대한 신뢰로 HTTP보다 HTTPS를 선호합니다.
3) SEO에 좋은 영향을 주는 HTTPS
앞에서 잠시 언급했듯이, 구글은 몇 년 전부터 HTTPS를 순위 결정 신호로 사용하고 있습니다. HTTP에서 HTTPS로의 전환은 SEO (검색엔진최적화)에 좋은 영향을 미칩니다. 즉, HTTPS를 사용하지 않을 경우 검색 결과에서 하단으로 밀려나게 됩니다.
또한, 구글은 HTTPS를 사용하지 않을 경우 URL 창에 “안전하지 않음”이라는 경고를 띄우는 패널티를 적용하고 있습니다.
위에서 살펴본 바와 같이 HTTPS는 HTTP의 후속 모델입니다. 따라서 HTTP를 사용할지 HTTPS를 사용할지 결정하기 보단 무조건 보안을 위해 HTTPS를 사용해야 합니다. 추가로 2021년부터 대부분의 브라우저는 HTTP로 통신하는 웹사이트에서 경고 문구를 발생시킵니다. 이 때문에 HTTP 통신을 사용해서 사이트에 방문하게 되면 경고 문구 때문에 바로 진입하지 못하게 됩니다.
이처럼, 사업자로서 고객의 정보를 보호하고 클라이언트 유입과 검색 결과 노출을 위해 웹사이트를 HTTPS로 전환해야 합니다.
웹사이트 HTTPS 설정 방법
지금부터는 웹사이트를 HTTPS로 변환하는 방법에 대해 알아보도록 하겠습니다.
서버 측 설정
여러분이 운영하는 서버 엔진에 따라서 설정 방법이 많이 다르지만 기본적으로 HTTPS는 443 포트를 통해 통신을 진행합니다.
따라서 서버 측에서 코드를 통해 HTTP 통신 방식인 80번 포트를 막고 443 포트를 열어 주셔야 합니다. 또는 80 포트를 열어두지만 80 -> 443으로 리디렉션 시켜 최종적으로 443 포트에서 통신이 이루어지게 만들어야 합니다.
간략하게 Node.js 기반 Express 프레임워크 서버를 사용하는 서버 엔진에서 443 포트를 오픈한 코드입니다.
const https = require('https');
const fs = require('fs');
const express = require('express');
const privatekey = fs.readFileSync(__dirname + '/sslkey/private.pem', 'utf8');
const certkey = fs.readFileSync(__dirname + '/sslkey/cert.pem', 'utf8');
const csrkey = fs.readFileSync(__dirname + '/sslkey/csr.pem', 'utf8');
const sslkey = {
key: privatekey,
cert: certkey,
ca: csrkey
};
const app443 = express();
const httpsServer = https.createServer(sslkey, app443);
httpsServer.listen(443, ()=>{
logger.info(`server start : 443 port`);
}
);
Django, JSP 등 각각 서버단에서 코드 수정을 통해 443 포트로 통신해야 HTTPS를 시작할 수 있습니다.
SSL(TLS) 인증서 구매
위 과정을 통해 서버단 443 포트를 오픈하셨으면 HTTPS 통신을 하실 수 있습니다.
하지만 SSL 인증서가 없기 때문에 신뢰할 수 없는 홈페이지라는 알림이 발생합니다. 이 문제를 해결하기 위해서 신뢰할 수 있는 SSL 인증서 판매 기관에 매년 일정 금액을 지불하고 SSL 인증서를 구매해 발급받아야 합니다.
SSL 인증서를 발급받으면 3개의 파일이 주어집니다. 각 파일은 csr키, 비밀키, 인증키로 서버 정보가 담긴 키와 인증서를 발급해 준 신뢰 기관 정보키들로 구성됩니다. 이 파일들을 운영하시는 서버 환경에 맞게 업로드하고 적용해야 HTTPS 통신을 오류창 없이 완벽하게 진행할 수 있습니다.
간략하게 HTTPS 통신 설정 및 SSL 적용 방법에 대해서 알아보았습니다. 사용자에 따라 서버 환경이 다르고 적용하는 방법도 복잡하기 때문에 실제로 적용을 원하시는 분은 전문 업체나 호스팅서버에 문의하시길 바랍니다.
이번 게시글을 통해 HTTP와 HTTPS의 정의와 차이점에 대해서 알아보고 HTTPS로 설정해야 하는 이유에 대해서 알아보았습니다.
HTTPS는 보안이 강화되기 때문에 HTTP에서 HTTPS로의 전환은 중요합니다. 또한, 구글에서 보다 권위 있고 신뢰성 있는 웹사이트라고 간주하기 때문에 SEO에 도움을 줄 수 있습니다.
SEO에 대해 더 궁금하신 사항들이 있다면, 아래 링크를 통해 SEO 컨설팅 서비스를 받아보세요!


핑백: HTTP 상태 코드란? 의미부터 빠른 확인까지 - TBWA 데이터랩
핑백: 도메인 네임, 구글 검색 순위 요소일까? 중요성 및 선정 팁 - TBWA 데이터랩