
a 태그란 무엇인지 알고 계시나요? 우리가 흔히 알고 있는 하이퍼링크는 HTML 상에서 a 태그를 활용하여 작성되는데요.
a 태그는 SEO (검색엔진최적화) 프로세스에서 중요한 부분 중 하나인 링크 빌딩에서 빼놓을 수 없는 요소입니다. 그렇다면 어떻게 해야 a 태그를 효과적으로 작성하여 검색엔진에 최적화된 콘텐츠를 작성할 수 있을까요?
오늘은 <a> 태그의 정의와 구성 요소, 속성, <a> 태그와 <link> 태그의 차이점, 마지막으로 <a> 태그가 SEO에 미치는 영향에 대해 알아보도록 하겠습니다.
💡 아래에서 관심 있는 주제를 클릭하여 해당 본문으로 바로 이동해보세요.
a 태그란?
a 태그는 한 페이지에서 다른 페이지를 연결할 때 사용하는 하이퍼링크를 말할 때 사용하며, 앵커 태그라고 부르기도 합니다.
a 태그는 다음과 같은 형태로 사용되는데요.
<a href=https://seo.tbwakorea.com>TBWA DataLab 블로그</a>a 태그 코드 내부에는 웹페이지, 이메일 주소, 이미지, 비디오 등이 포함될 수 있습니다.
만약, a 태그가 같은 웹사이트 내로 이동하도록 작성되어 있다면, 이를 내부 링크라고 부릅니다. 반면, a 태그가 다른 웹사이트로 이동하도록 작성되어 있다면, 이를 외부 링크라고 부릅니다.
a 태그의 구성 요소와 속성
그렇다면 a 태그는 어떤 요소들로 이루어져 있고, 어떤 속성을 가지고 있을까요?
a 태그 구성 요소

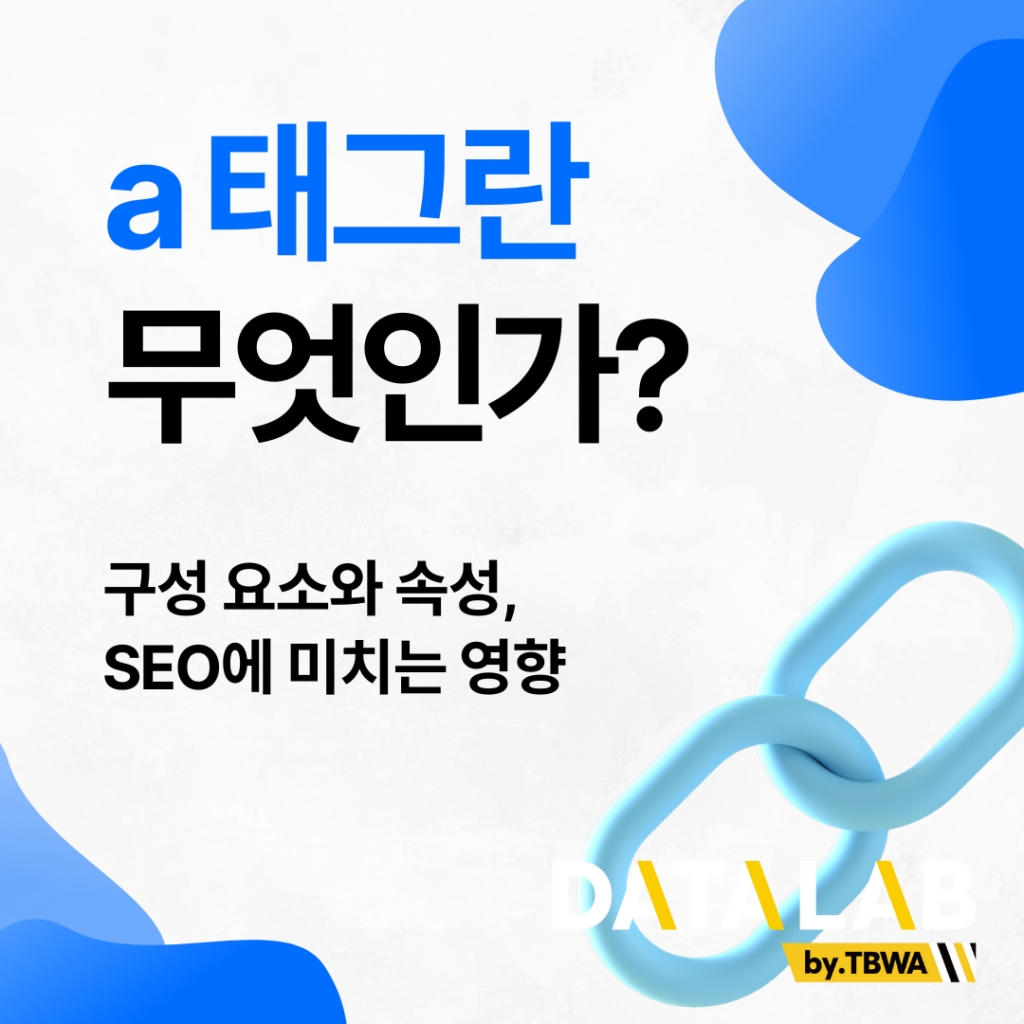
a 태그는 총 4가지 요소로 구성되어 있는데요. 오프닝 태그(Opening Tag), 태그 속성(Attribute)과 속성값(Attribute value), 앵커 텍스트(Anchor Text), 클로징 태그(Closing Tag)로 이루어져 있습니다.
- 오프닝 태그(Opening Tag): <a> 태그의 시작을 나타냄
- 태그 속성(Attribute)과 속성값(Attribute value): 태그가 링크되는 페이지를 나타내고, 태그를 클릭할 때 태그가 작동하는 방식에 영향을 미침
- 앵커 텍스트(Anchor Text): 사용자가 링크를 방문하기 위해 클릭하는 텍스트
- 클로징 태그(Closing Tag): <a> 태그의 마지막을 나타내며, </a>로 표기함
이 중, 앵커 텍스트는 우리가 화면에서 확인할 수 있는 텍스트이기 때문에, ‘링크’, ‘여기’와 같은 불확실한 문구보다는 이동하고자 하는 다른 페이지의 핵심 키워드를 포함해야 합니다.
그 이유는 다음과 같습니다. 검색 엔진이나 크롤링 봇의 경우, 앵커 텍스트에 기재된 내용이 페이지의 내용과 같다고 이해하기 때문에 이동하고자 하는 페이지에 대한 설명이 부족한 앵커 텍스트는 SEO적 측면에서 좋지 않습니다.
a 태그 속성
지금부터는 HTML a 태그의 속성 종류에 대해 설명 드리겠습니다.
1) href
href 속성은 링크된 페이지의 URL을 명시하고 가리킵니다.
<a href=https://seo.tbwakorea.com>TBWA DataLab 블로그</a>
위 코드에서 “href” 속성은 “https://seo.tbwakorea.com” 값을 가지고, 링크를 클릭한 사용자들이 페이지를 방문하도록 유도합니다.
다른 a 태그 속성과는 달리, href 속성은 필수적으로 사용해야 합니다. 만약, href 속성이 없다면, 연결하고자 하는 페이지에 대한 정보가 없어 링크가 동작할 수 없기 때문입니다.
2) hreflang
hreflang 속성은 링크된 페이지가 무슨 언어로 되어 있는지를 명시하고, 단순히 참고 용도로만 사용됩니다.
이 속성은 반드시 href 속성이 설정되어야만 사용할 수 있고 <a hreflang=”언어 코드”> 형태로 작성할 수 있습니다. 언어 코드는 알파벳 두 글자로 이루어져 있으며, ko(한국어), en(영어), zh(중국어), ja(일본어) 등이 있습니다.
3) rel
rel 속성은 현재 페이지와 링크된 페이지 사이의 연관 관계를 명시합니다. 링크에 대한 더 많은 정보를 검색 엔진에 제공하기 위해 이 속성을 사용하고, rel 속성은 href 속성이 설정되어 있어야만 사용할 수 있습니다.
rel 속성값에는 어떤 값을 작성할 수 있는지 몇 가지 간단히 소개하겠습니다.
- nofollow: 유료 링크와 같이 검색 엔진이나 봇이 추적해서는 안 될 때 사용함
- noreferrer: 링크된 페이지가 현재 페이지를 방문자 출처로 인식하는 것을 막을 때 사용함
- noopener: 사용자가 링크를 클릭할 때 액세스 권한 없이 새 탭에서 링크가 열리도록 할 때 사용함
- author: 해당 문서의 저자에 대한 링크를 나타낼 때 사용함
- external: 링크된 문서가 현재 문서와 같은 사이트 내에 있지 않음을 나타낼 때 사용함
- help: 도움말 문서에 대한 링크를 나타낼 때 사용함
4) target
target 속성은 대표적인 a 태그 속성 중 하나로, 링크된 페이지를 클릭했을 때 페이지가 열릴 위치를 명시합니다. 만약, <a> 태그가 target 속성을 포함하고 있지 않다면, 이는 디폴트로 “_self”를 target 속성값으로 가지게 됩니다.
가장 대표적인 target 속성값으로는 링크된 페이지를 새 브라우저에서 열게 하는 “_blank”가 있고, 다른 속성값에 대해서도 간단히 소개하겠습니다.
- _blank: 링크된 페이지를 새로운 윈도우나 탭에서 오픈함
- _self: 링크된 페이지를 현재 위치한 페이지에서 오픈함 (기본값)
- _parent: 링크된 페이지를 현재 페이지의 부모 창에서 오픈함 (부모 창이 없다면 기본값으로 작동)
- _top: 전체 브라우저 창에서 가장 상위의 창에서 오픈함 (다른 창이 없다면 기본값으로 작동)
5) type
type 속성은 링크된 페이지의 인터넷 미디어 타입(MIME 타입)을 명시합니다. 이 속성은 반드시 href 속성이 설정되어야만 사용할 수 있습니다.
여기서, MIME이란 Multipurpose Internet Mail Extensions의 약자로 웹을 통해 여러 형태의 파일을 전달하는 데 사용하고 있습니다. 종류로는 XML Media, Application, 오디오, TEXT 타입 등이 있습니다.
type 속성 작성 형태는 최상위 유형/하위 유형으로 <a type=”application/javascript”>와 같은 형식으로 작성합니다.
6) download
download 속성은 링크를 클릭할 때 대상 페이지로 연결되지 않고 해당 콘텐츠가 다운로드됨을 명시합니다.
작성 형태는 <a download=”파일 이름”>으로, 속성값에는 다운로드되는 파일의 이름이 들어가야 합니다. 만약 속성값을 생략한다면, 디폴트로 파일의 원래 이름이 사용됩니다.
a 태그와 link 태그의 차이점
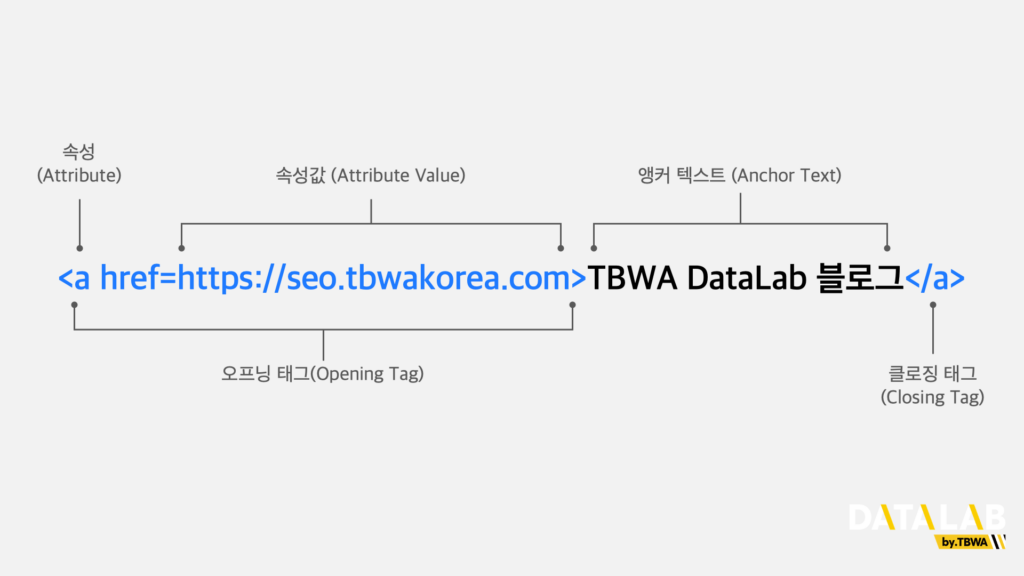
HTML에서 <a> 태그와 <link> 태그는 URL을 명시하고 있다는 점에서 혼동하기 쉬운데, 어떤 차이점이 있을까요?

먼저, <a> 태그는 HTML에서 <body> 섹션에 있지만, <link> 태그는 <head> 섹션에 있습니다.
또한, <link> 태그는 다른 페이지로의 이동과는 관련 없이 <link> 태그에 포함된 css나 이미지 파일 등 현재 문서와 외부 문서의 관계를 정의하기 위한 태그입니다. 일반적으로, <link> 태그는 스타일 시트 연결, 사이트 아이콘 연결 등 관계 정의가 필요할 때 사용하고 있습니다.
마지막으로, <a> 태그는 클로징 태그가 필요하지만, <link> 태그에는 클로징 태그가 필요하지 않다는 차이점이 있습니다.
a 태그가 SEO에 미치는 영향
1) a 태그를 사용하여 사용자 경험(UX) 개선하기
<a> 태그를 사용해 웹사이트를 서로 연결하면, 사용자가 다른 콘텐츠를 발견하는 데에 도움을 줄 수 있습니다.
내부 링크가 탐색 메뉴 내에 있는 경우, 사용자가 웹사이트의 다양한 섹션을 탐색할 수 있도록 합니다. 앵커 링크의 경우, 사용자가 페이지 내 특정 부분은 편하게 넘겨서 보고 싶은 부분만 탐색할 수 있도록 합니다.
또한, 현재 페이지에서 간략하게 언급한 주제에 대해 구체적인 가이드로 사용자를 안내해, 콘텐츠 핵심을 구축하는 데 특히 도움이 됩니다.
그리고 사용자가 웹사이트를 더 오래 사용할 수 있도록, 현재 콘텐츠의 마지막 부분에서 다른 페이지를 사용자에게 추천해야 합니다.
2) a 태그를 사용하여 페이지 가치 및 권한 전달하기
<a> 태그를 사용하면 설정된 내부 링크를 통해 검색 엔진의 관점에서 해당 페이지의 가치가 높아집니다.
이는 특정 페이지에 대한 링크가 해당 페이지의 유용성에 대한 신뢰도를 보여주기 때문인데요. 페이지가 신뢰할 수 있는 웹사이트로부터 더 많은 링크를 받을수록 이러한 웹사이트가 해당 페이지에 더 많은 가치와 권한을 전달할 가능성이 높습니다.
따라서, 결과적으로 검색 엔진은 해당 페이지를 더 권위 있는 페이지로 간주하게 되고, 검색 결과에서 더 높은 순위를 차지할 수 있습니다.
지금까지 a 태그의 정의, a 태그의 구성 요소와 속성, <a> 태그와 <link> 태그의 차이점, a 태그가 SEO에 미치는 영향에 대해 알아보았습니다. a 태그의 구성 요소와 속성을 잘 고려하여 코드를 작성한다면 SEO에 최적화된 콘텐츠를 작성할 수 있을 것입니다.
SEO에 대해 더 궁금하신 사항들이 있다면, 아래 링크를 통해 SEO 컨설팅 서비스를 받아보세요!