
워드프레스의 웹사이트 디자인을 코드 없이 쉽게 제작, 수정하기 위해 페이지 빌더 플러그인 사용을 해야 합니다.
그중 하나인 엘리멘터(Elementor)에 대해 소개해 드릴 텐데요, 엘리멘터 pro라는 유료 버전을 사용하여 더 좋은 기능을 편리하게 사용할 수 있지만, 무료 버전으로도 충분히 원하는 기능을 사용하는 방법을 이 글에서 알려드리도록 하겠습니다.
<목차>
엘리멘터란?
엘리멘터는 워드프레스에서 사용할 수 있는 강력한 페이지 빌더 플러그인으로, 초보자부터 전문가까지 누구나 쉽게 웹사이트를 제작할 수 있도록 도와줍니다. 이 플러그인은 직관적인 드래그 앤 드롭 인터페이스를 제공하여, 별도의 코딩 지식 없이도 사용자가 원하는 레이아웃을 자유롭게 구성할 수 있도록 설계되었습니다.
엘리멘터의 장점과 단점
1. 엘리멘터의 장점
1) 코딩 없이 웹사이트 제작 가능
-드래그 앤 드롭 방식의 직관적인 인터페이스를 제공하여 누구나 쉽게 페이지를 디자인할 수 있습니다.
2) 실시간 미리보기 및 편집 기능
-변경 사항을 즉시 확인하면서 디자인을 조정할 수 있어 빠르고 효율적인 작업이 가능합니다.
3) 반응형 디자인 지원
-추가 설정 없이도 모든 기기에서 최적화된 웹사이트를 만들 수 있습니다.
4) 다양한 위젯과 디자인 요소 제공
-기본적으로 텍스트, 이미지, 버튼, 아이콘 등 다양한 위젯을 지원하며, 플러그인을 통해 기능을 확장할 수도 있습니다.
5) SEO 친화적
-클린 코드로 불필요한 코드 없이 깔끔한 HTML 구조와 빠른 속도 유지
–반응형 디자인 제공으로 모든 기기에서 최적화된 UX 제공
-SEO 플러그인 연동으로 Yoast SEO 등과 호환 가능
2. 엘리멘터의 단점
1) 무료 버전의 기능 제한
-무료 버전만으로도 충분한 기능을 제공하지만, 고급 템플릿, 애니메이션, 추가 위젯 등 일부 중요한 기능은 유료(Pro) 버전에서만 사용할 수 있습니다.
2) 복잡한 디자인은 퍼포먼스에 영향
-지나치게 많은 애니메이션이나 고급 디자인 요소를 적용하면 사이트 성능이 저하될 가능성이 있습니다.
엘리멘터 호환 플러그인
엘리멘터는 다양한 워드프레스 플러그인과 원활하게 호환되어 웹사이트의 기능을 확장할 수 있습니다.
엘리멘터와 호환되는 플러그인
1) Essential Addons for Elementor
-가장 인기 있는 엘리멘터 확장 플러그인 중 하나
-70개 이상의 추가 위젯(포트폴리오, 팀 멤버, 리뷰 등) 제공
-경량화된 구조로 속도 최적화 지원
2) ElementKit Elementor addons
-멀티 위젯, 템플릿 라이브러리, 헤더 & 푸터 빌더 지원
-WooCommerce 지원으로 쇼핑몰 디자인 가능
3) Happy Addons for Elementor
-애니메이션 및 효과 추가 가능
-“Floating Effects”와 같은 시각적 디자인 기능 포함
4) Unlimited Elements for Elementor
-100개 이상의 다양한 엘리멘터 전용 위젯 제공
-커스텀 위젯 빌더 기능으로 직접 맞춤형 위젯 제작 가능
4개 이외에도 플러그인이 다양하게 있습니다.
엘리멘터 주요 위젯과 사용 방법
1. 엘리멘터 레이아웃 관련 위젯
1-1. Section
1) 위젯 간단 설명
-주요 위젯을 알아보기 전에, 위젯을 드래그해서 삽입할 수 있도록 Section을 만들어야 합니다.
2) Section 만드는 방법

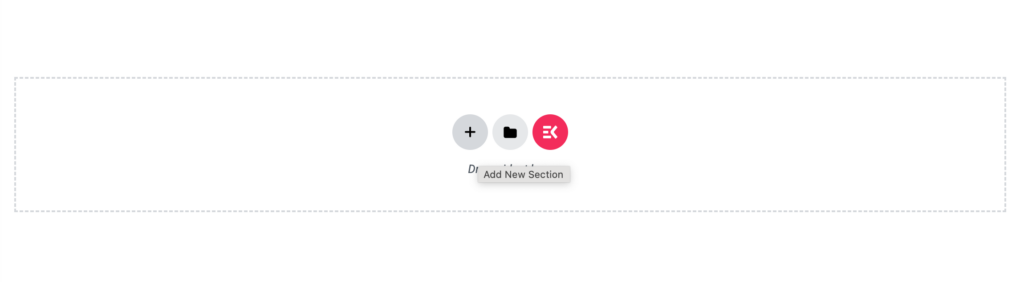
-오른쪽 화면에서 + 아이콘을 클릭합니다.

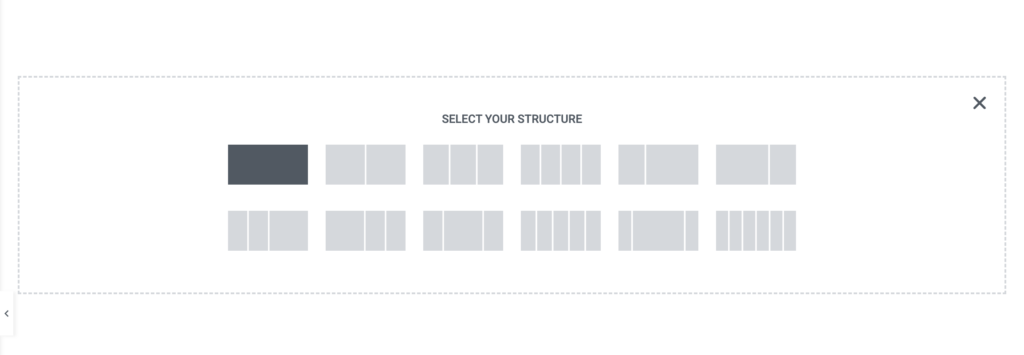
-원하는 구조를 선택합니다.

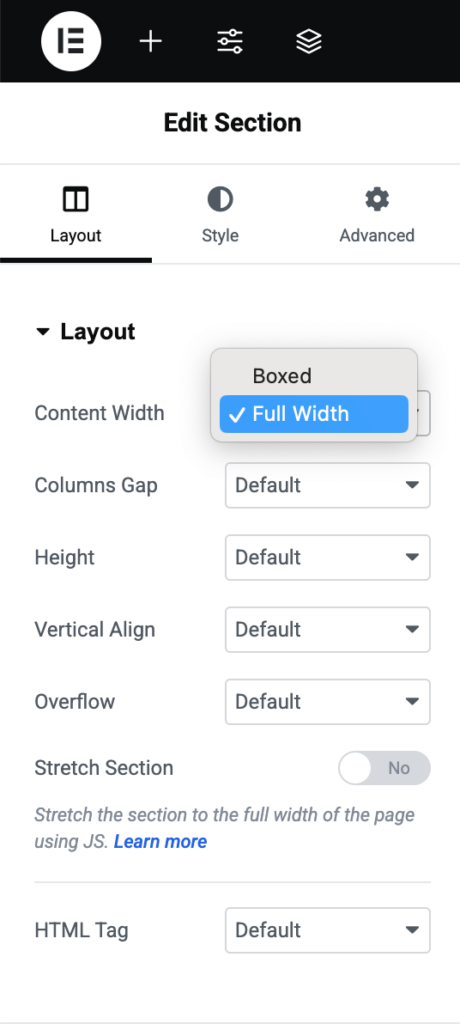
-new section을 만들고 section 전체를 클릭합니다.

-왼쪽 Edit Section에서 Content Width를 Full width로 설정합니다.
*설정하지 않으면 꽉찬 화면으로 만들어지지 않습니다.
1-2. Inner Section(이너 섹션)
1) 위젯 간단 설명
-이너 섹션은 페이지 내에서 두개 이상 칼럼(or 위젯)을 추가하고 싶을 때 사용합니다.
2) 사용 방법

-왼쪽 메뉴에서 +버튼을 클릭합니다.
-Inner Section을 검색하고 오른쪽 화면에 드래그합니다.

-오른쪽 화면에서 +를 클릭해서 추가할 위젯들을 클릭 후 드래그하고 위젯을 삽입해서 다양한 구조를 만듭니다.
2. 엘리멘터 콘텐츠 관련 위젯
2-1. Heading (H 태그)
1) 위젯 간단 설명
-웹페이지에서SEO(검색 엔진 최적화) 측면에서 중요한 H1, H2, H3 등의 태그를 설정할 때 사용합니다.
2) 사용 방법

-왼쪽 메뉴에서 +버튼을 클릭합니다.
-Heading을 검색하고 오른쪽 화면에 드래그합니다.


-왼쪽 Edit Heading메뉴의 Title에 텍스트를 입력합니다.
-HTML Tag를 어떤 H태그 로 지정할지 선택합니다.
2-2. Text Editor (텍스트 편집기)
1) 위젯 간단 설명
-기본적인 문서 편집 기능을 제공하며, 굵게(Bold), 기울임(Italic), 목록(List), 링크 추가 등 텍스트 스타일링이 가능합니다.
2) 사용 방법

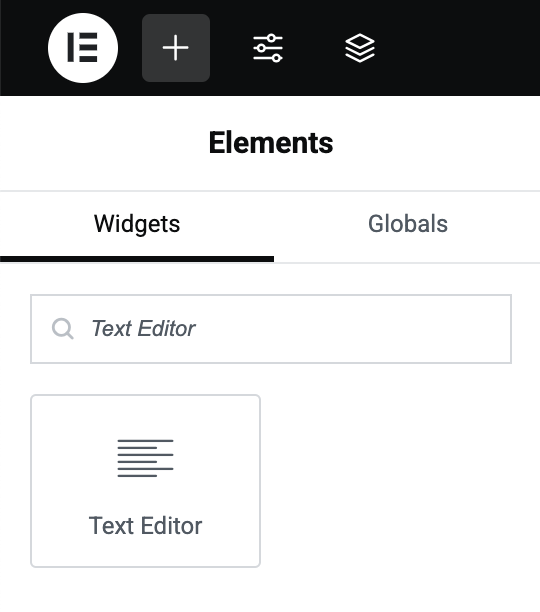
-왼쪽 메뉴에서 +버튼을 클릭합니다.
-Text Editor를 검색하고 오른쪽 화면에 드래그합니다.

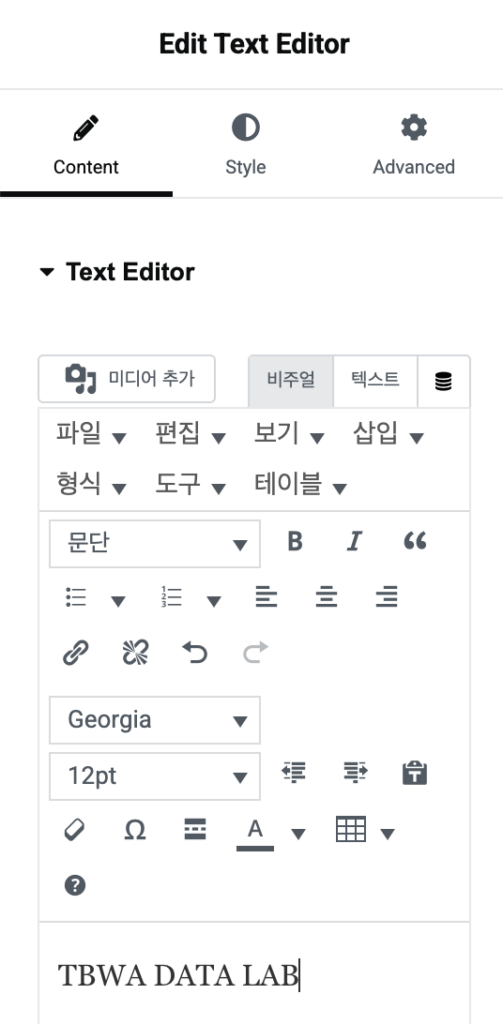
-왼쪽 Edit Text Editor에서 텍스트를 입력합니다.


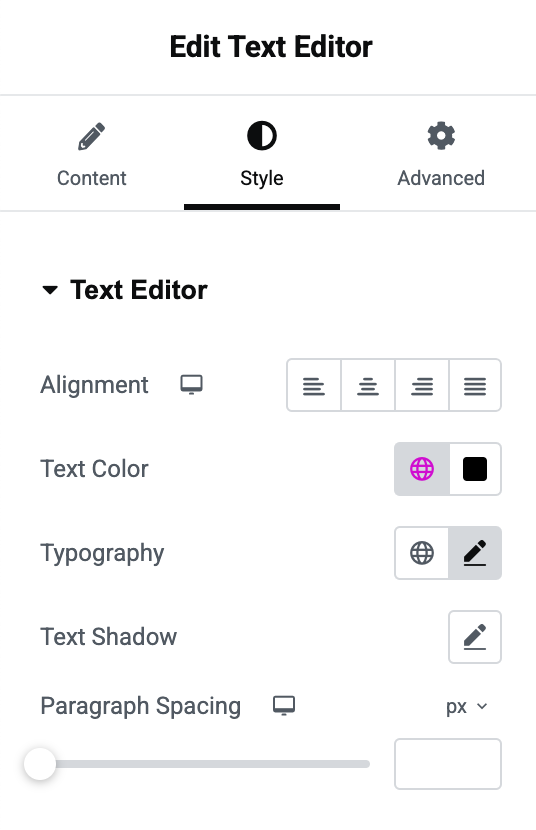
-Edit Text Editor의 Style에서 정렬, 텍스트 색상, 텍스트 Font, Size, Weight(굵기), Line Height(줄 간격) 등을 조정할 수 있습니다.
2-3. Image (이미지 위젯)
1) 위젯 간단 설명
-웹페이지에 이미지를 추가할 수 있는 기본적인 위젯입니다.
2) 사용 방법

-왼쪽 메뉴에서 +버튼을 클릭합니다.
-Image를 검색하고 오른쪽 화면에 드래그합니다.

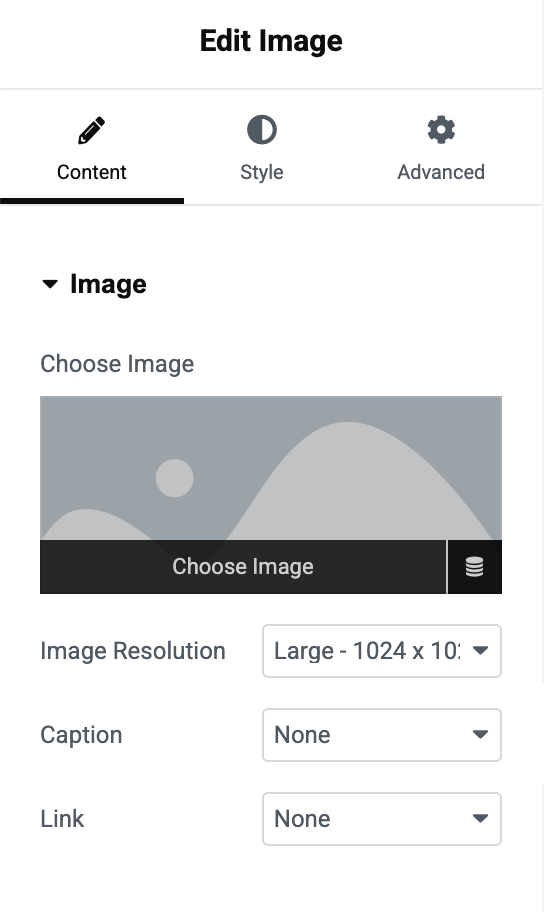
-왼쪽 Edit Image 메뉴에서 Choose Image를 클릭하여 직접 업로드하거나 미디어 라이브러리에서 이미지를 삽입합니다.
-Image Resolution으로 이미지 크기를 조정합니다.
-이미지를 클릭하면 다른 페이지에 갈 수 있도록 Link를 삽입할 수 있습니다.
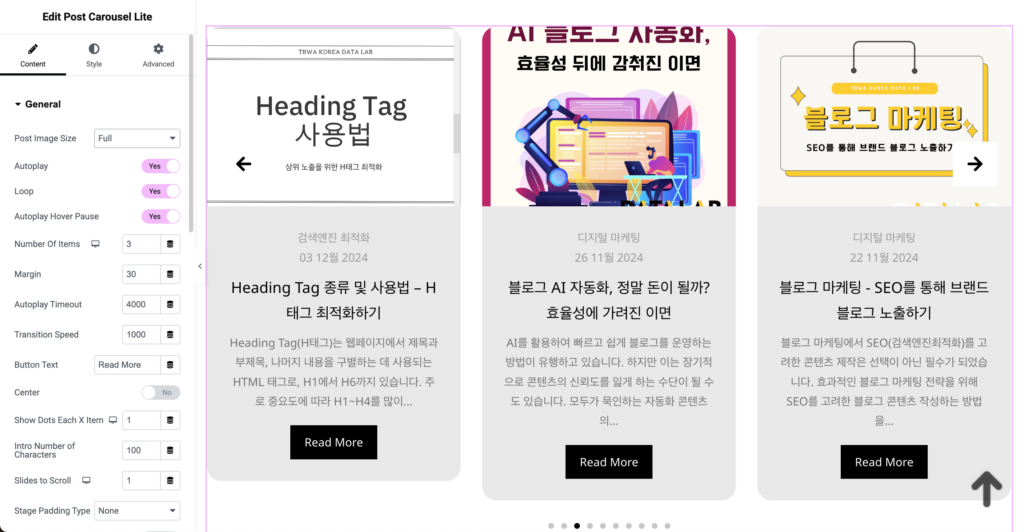
2-4. Post Carousel Lite (포스트 캐러셀 라이트 – Unlimited elements 플러그인 이용)
1) 위젯 간단 설명
-블로그의 게시글을 슬라이드(캐러셀) 형태로 보여줄 수 있는 위젯입니다.
-자동 롤링 기능을 지원하여 최신 글이나 특정 카테고리의 글을 강조할 때 사용합니다.
-디자인 설정을 통해 썸네일, 제목, 날짜, 요약 등을 표시 가능합니다.
2) 사용 방법

-왼쪽 메뉴에서 +버튼을 클릭합니다.
-Post Carousel Lite를 검색하고 오른쪽 화면에 드래그합니다.

-왼쪽 Edit Post Carousel Lite 메뉴에서 General를 클릭합니다.
-General에서는 이미지 크기, 자동재생 여부, Post 노출 개수, 설명 텍스트 제한 등을 설정할 수 있습니다.

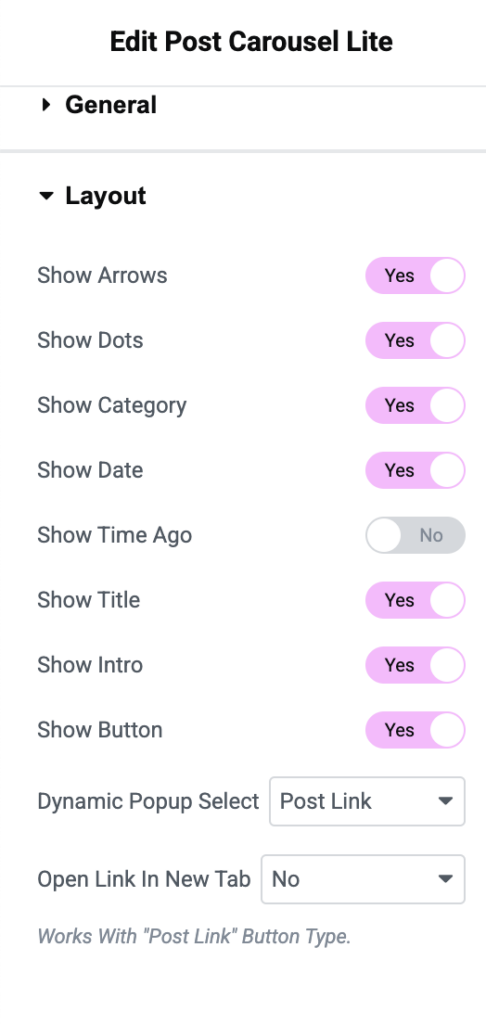
-Layout을 클릭하면 화면에 카테고리, 제목, 버튼 등을 캐러셀에 보여줄 것인지 선택할 수 있습니다.

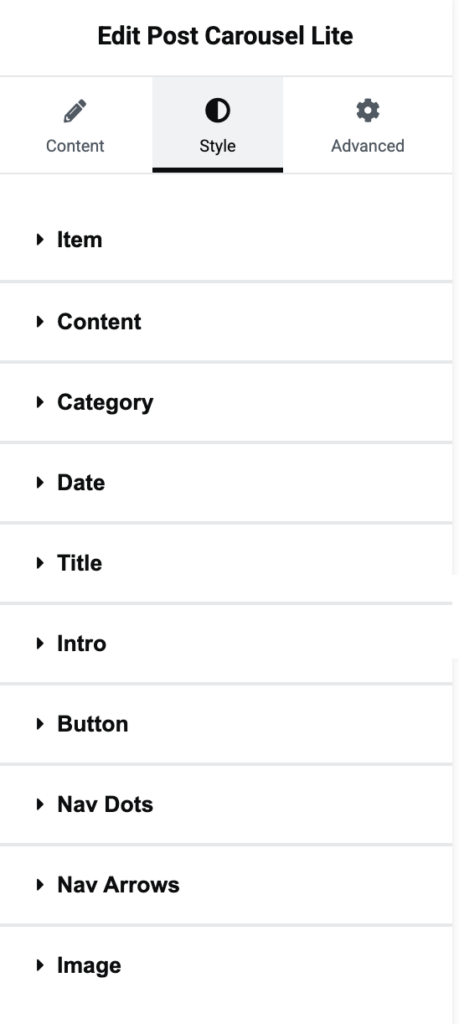
-왼쪽 Edit Post Carousel Lite Style에서는 제목, 설명, 카테고리, 버튼 등의 보여지는 스타일을 조정할 수 있습니다.
3. 엘리멘터 UI 관련 위젯
3-1. Button (버튼 위젯)
1) 위젯 간단 설명
웹사이트에서 사용자 행동을 유도하는 버튼(ex. 문의하기, 더보기, 가입하기 등)을 추가할 수 있습니다.
2) 사용 방법

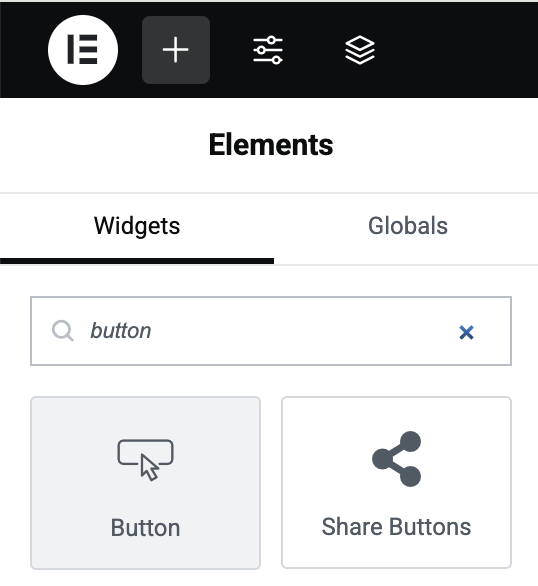
-왼쪽 메뉴에서 +버튼을 클릭합니다.
-button을 검색하고 오른쪽 화면에 드래그합니다.

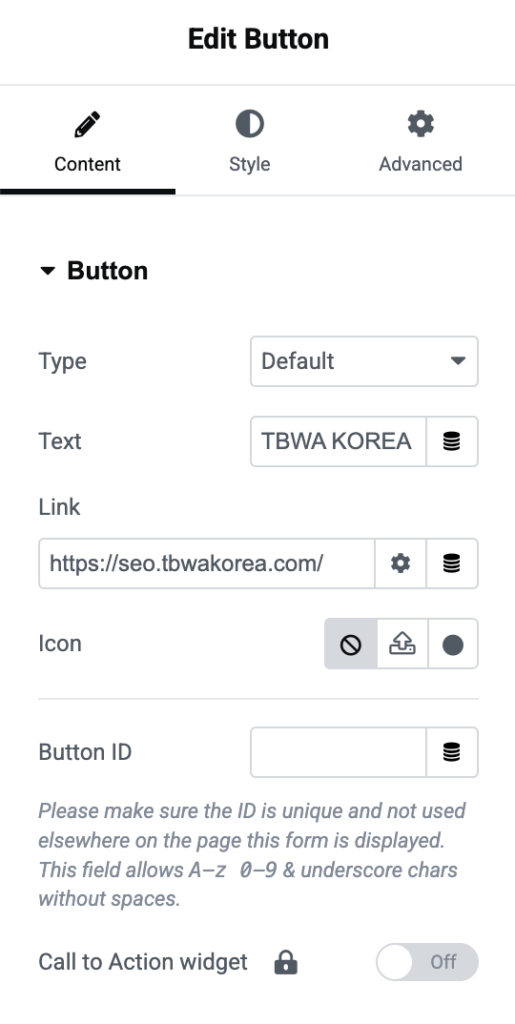
-Text에서 버튼에 보여질 텍스트를 입력합니다.
-Link에 버튼을 누르면 이동할 링크를 입력합니다.

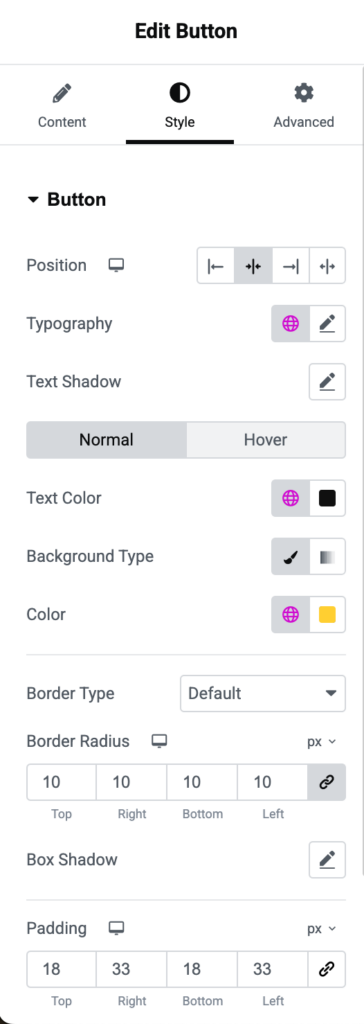
-Edit Button Style에서 버튼의 Section에서 위치 배경 색, 텍스트 색, 글자 스타일, Border Radius(모서리 조정), Padding(버튼 크기 조정) 등 스타일을 조정합니다.
3-2. Icon (아이콘 위젯)
1) 위젯 간단 설명
-Font Awesome, Elementor 내장 아이콘을 지원하며, SVG 아이콘 업로드도 가능합니다.
-아이콘 크기, 색상, 회전, 링크 설정 등을 커스터마이징할 수 있습니다.
2) 사용 방법

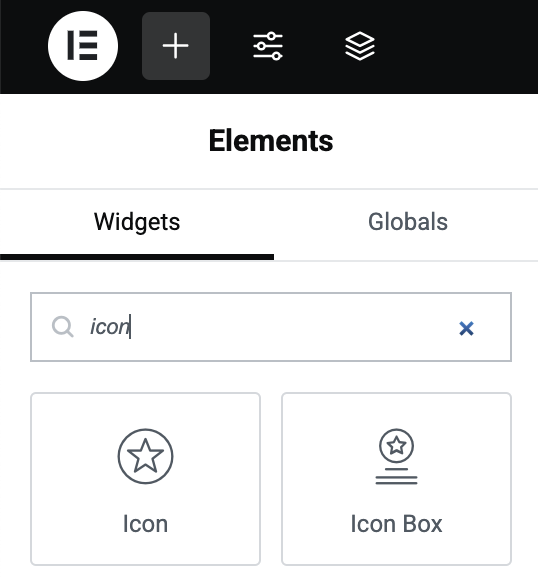
-왼쪽 메뉴에서 +버튼을 클릭합니다.
-Icon을 검색하고 오른쪽 화면에 드래그합니다.


-Icon 단독으로도 사용할 수 있지만, Icon 아래에 Text Editor를 icon 위젯 아래에 드래그하여 함께 사용할 수 있습니다.
3-3. Accordion (아코디언 위젯, Elements Kit 사용)
1) 위젯 간단 설명
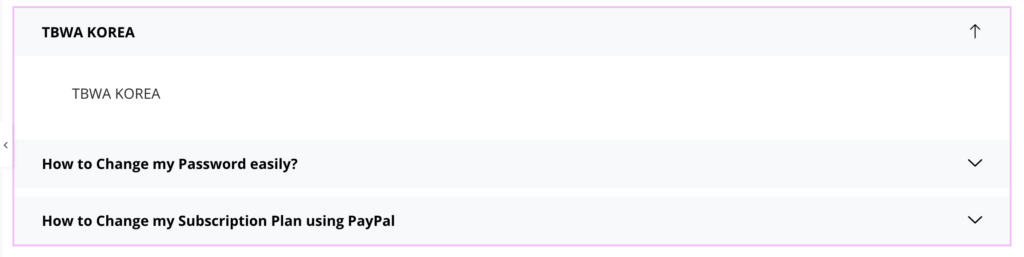
-자주 묻는 질문(FAQ) 페이지에서 질문을 클릭하면 답변이 나타나는 형식을 구현할 때 유용한 위젯입니다.
2) 사용 방법

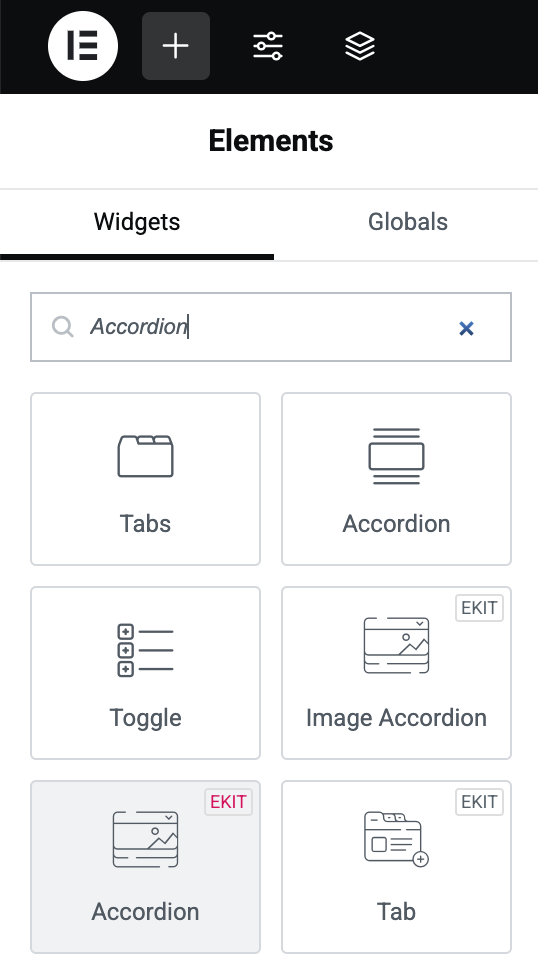
-왼쪽 메뉴에서 +버튼을 클릭합니다.
-Accordion를 검색하고 오른쪽 화면에 드래그합니다.

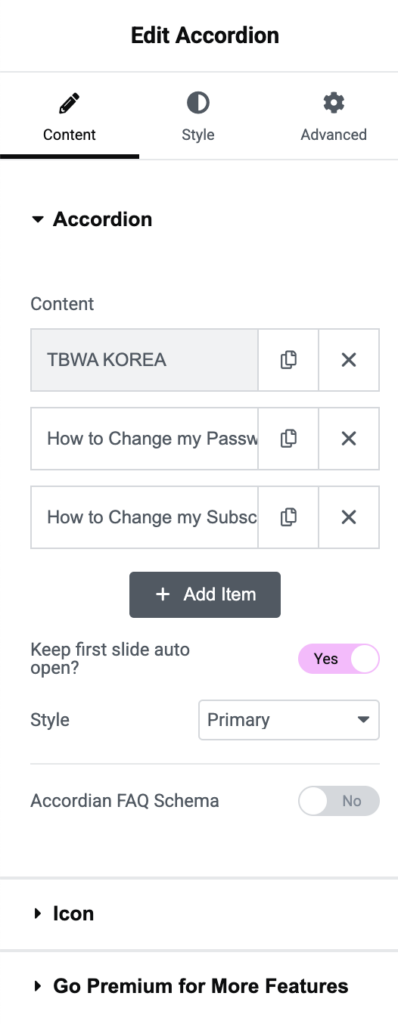
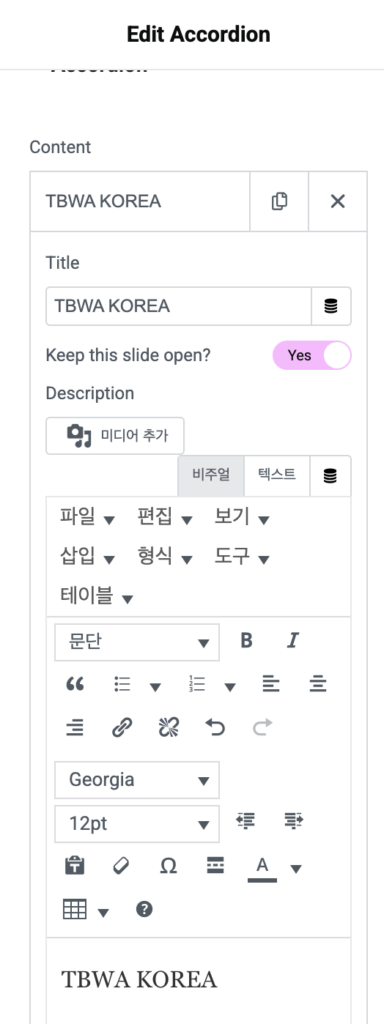
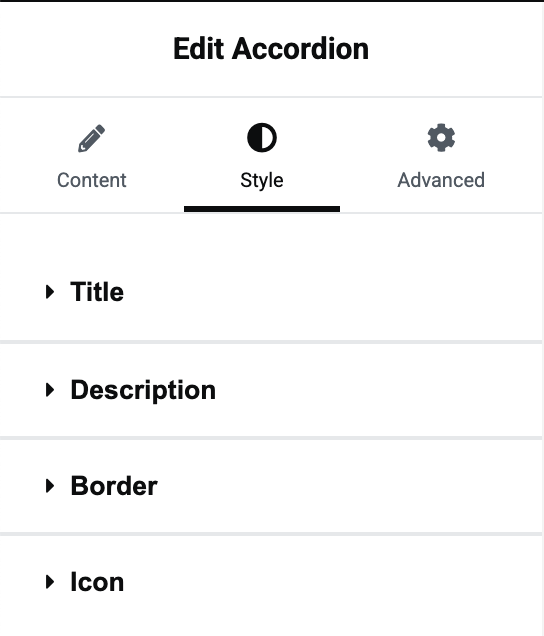
-왼쪽 Edit Accordion 메뉴에서 Content 섹션의 Text Box를 선택합니다.


-질문 텍스트(Title)를 입력하고 하위 Description에 답변 텍스트를 입력합니다.

-왼쪽 Edit Accordion Style 메뉴에서 제목, 설명, 모서리, 아이콘 스타일을 조정할 수 있습니다.
4. 엘리멘터 사이트 구조 관련 위젯/기능
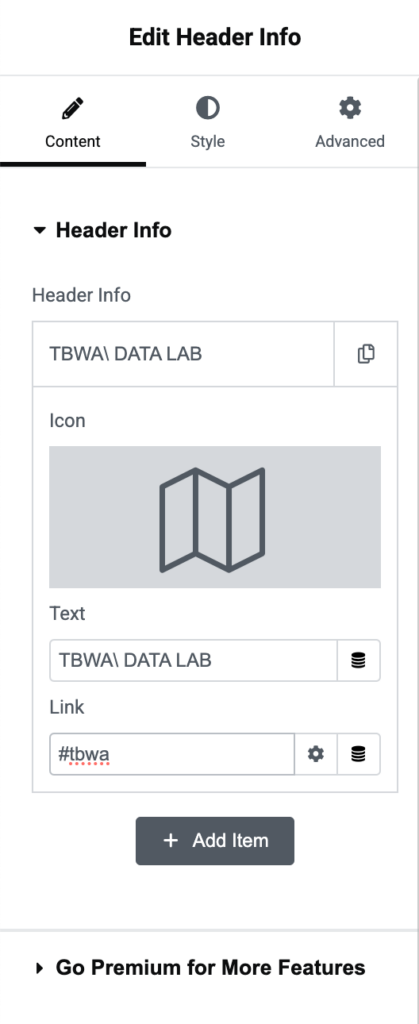
4-1. Header Info (헤더 인포, 모든 페이지 동일 GNB X)
1) 위젯 간단 설명
–웹사이트의 상단(header) 영역에 페이지 내 목차의 링크, 연락처, 이메일, 소셜 미디어 아이콘 등을 추가할 수 있는 위젯입니다.
-예를 들어, 목차에 텍스트를 넣고, #주소를 이용하여 페이지간 이동이 가능하도록 합니다.
-Sticky Header Effects와 사용하여 고정 되는 헤더를 만들어 페이지 내에서 원하는 항목으로 이동할 수 있습니다.
2) 사용 방법

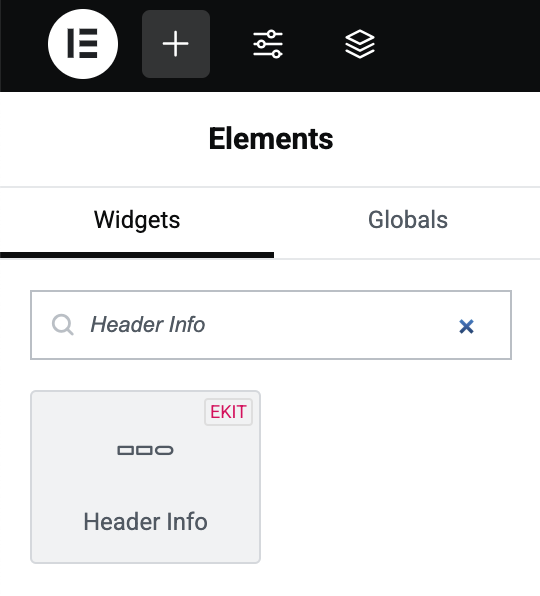
-왼쪽 메뉴에서 +버튼을 클릭합니다.
-Header Info를 검색하고 오른쪽 화면에 드래그합니다.

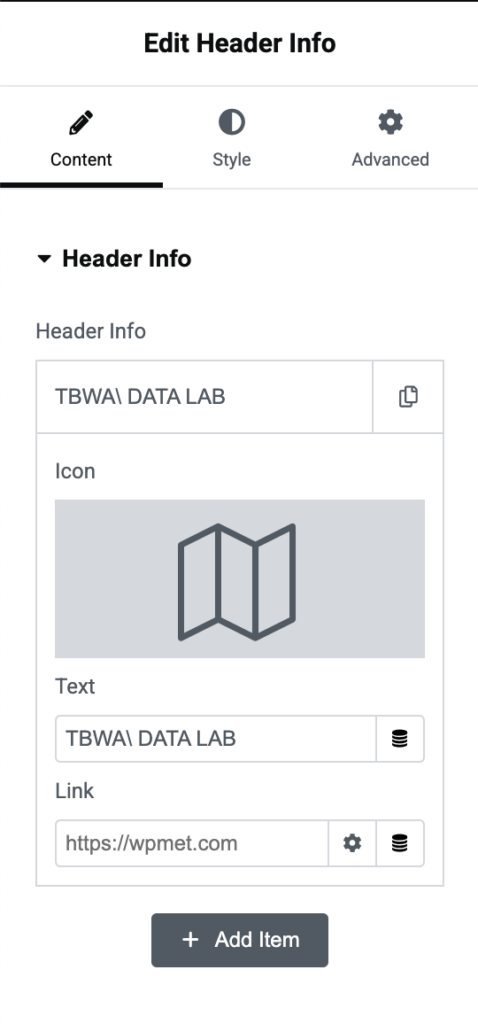
-Header Info에 Text를 기입합니다.

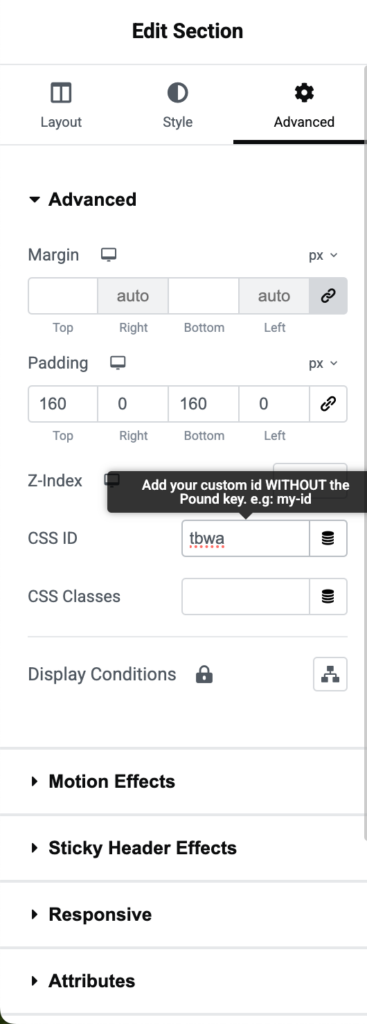
-Header Text 클릭 후 페이지 내 이동할 Section을 선택하고, Advanced를 선택한 뒤 Class ID를 지정해줍니다.

-다시 Edit Header Info 메뉴에 돌아와서 Link에 ‘#’를 추가한 뒤 Class ID를 입력합니다.

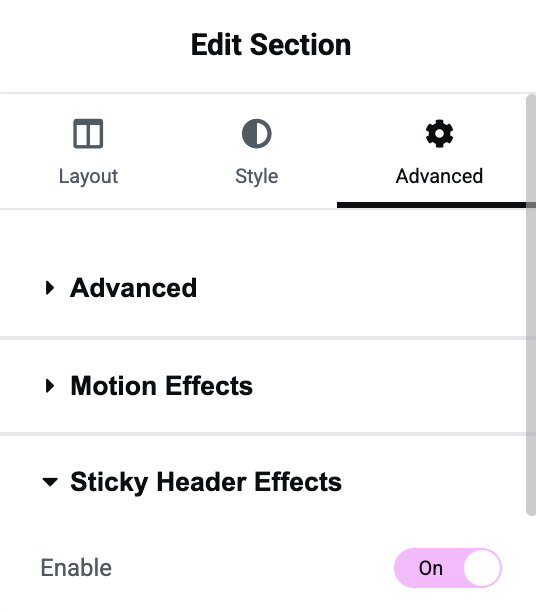
-Header Info가 포함된 Section 전체를 클릭해서 Advanced로 이동 후, Sticky Header Effects를 클릭합니다.
-Enable을 On 상태로 바꿉니다.
4-2. GNB&Footer 기능
1) GNB, Footer 간단 설명
-GNB(Global Navigation Bar): 웹사이트 최상단에 고정되어 있으며, 어느 페이지에서든 주요 메뉴로 빠르게 이동할 수 있도록 도와주는 내비게이션 바.
-Footer(푸터): 웹사이트 최하단에 고정되어 있으며, 사용자가 스크롤을 내려도 유지되거나, 특정 위치에서 고정되어있습니다.
2) Elementor 이용하여 GNB, Footer 만들기

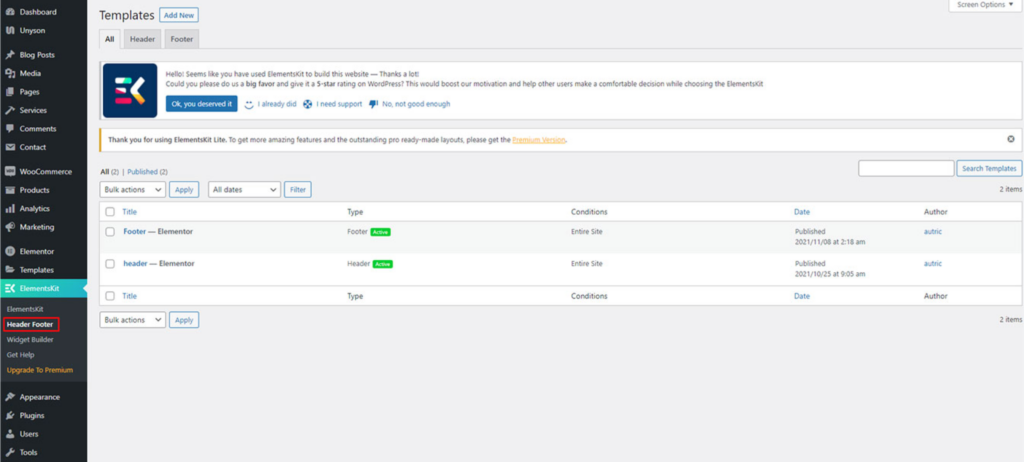
-Wordpress 계정 설정 공간에서 ElementsKit를 클릭 후 Header Footer를 클릭합니다.
-Templates 텍스트 옆 Add New를 클릭합니다.

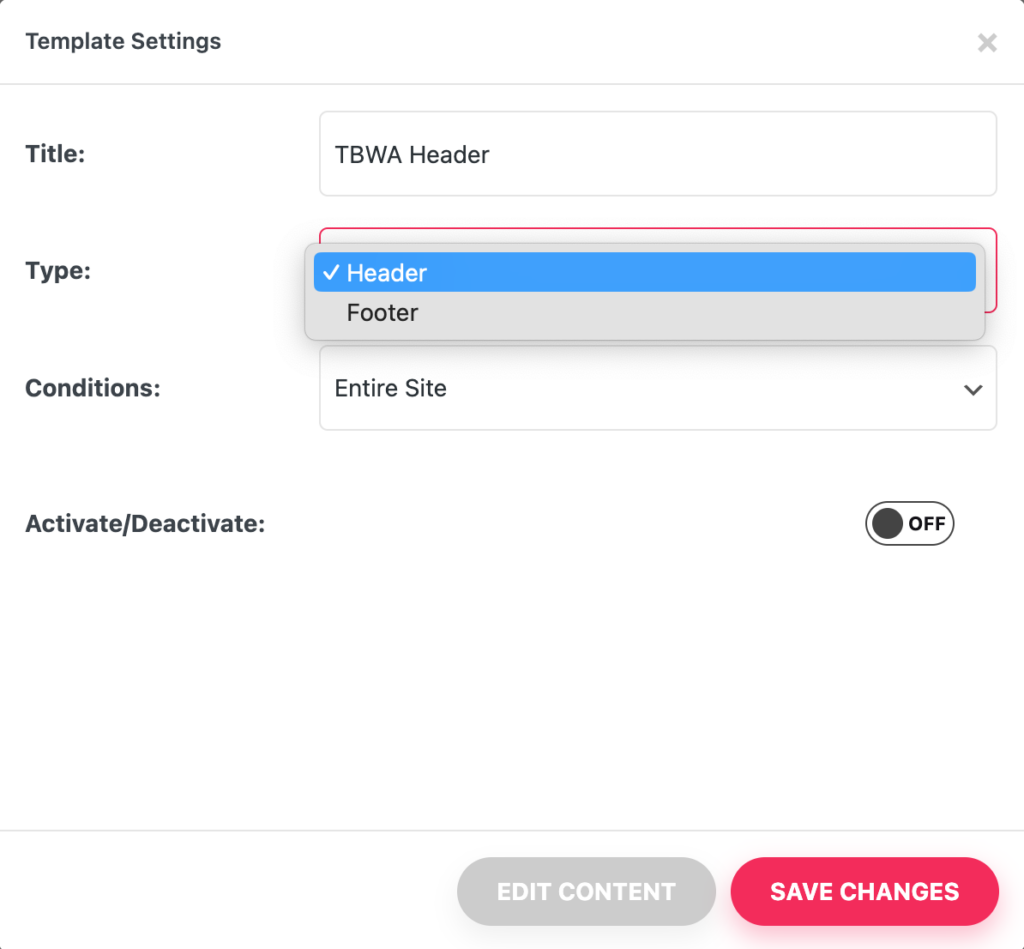
-Header/Footer 이름을 지정해주고, Type을 Header로 할지, Footer로 할지 선택합니다.
-Activate/Deactivate: 제작하는 header/footer 적용 여부를 On/Off로 선택합니다.
-Save changes를 누릅니다.
-다시 Header/Footer 리스트에서 편집할 내용 하단에 편집을 누르고, 위 사진과 동일한 팝업이 나오면, Edit Content를 클릭합니다.
2-1) GNB 만들기

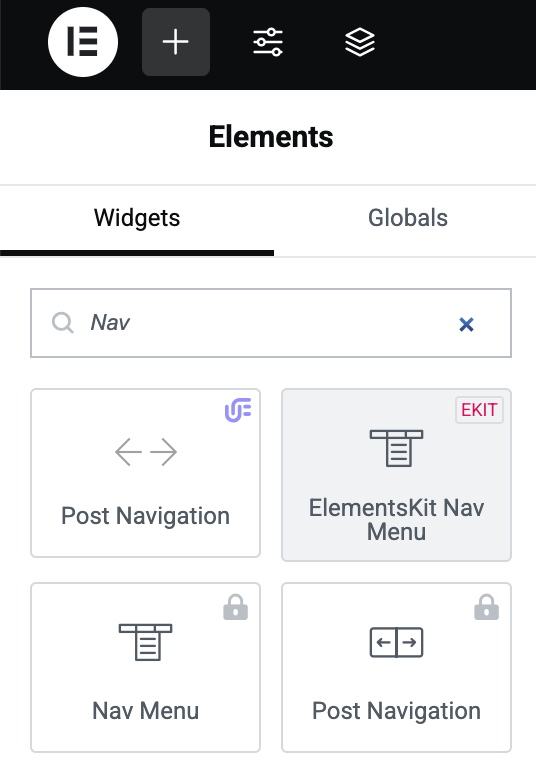
-elementor 편집 화면이 나오면, 왼쪽 메뉴에서 +버튼을 클릭합니다.
-nav를 검색하고 오른쪽 화면에 드래그합니다.

-왼쪽 Edit ElementsKit Nav Manu에서Select manu에서 미리 만들어둔 메뉴를 선택합니다.
-다른 위젯과 Style 조정을 통해 Header 스타일을 수정할 수 있습니다.
*메뉴 만드는 방법
-워드프레스 설정창 -> 모양 -> 메뉴를 클릭합니다.

-메뉴 편집에서 ‘새 메뉴 만들기’를 클릭합니다.

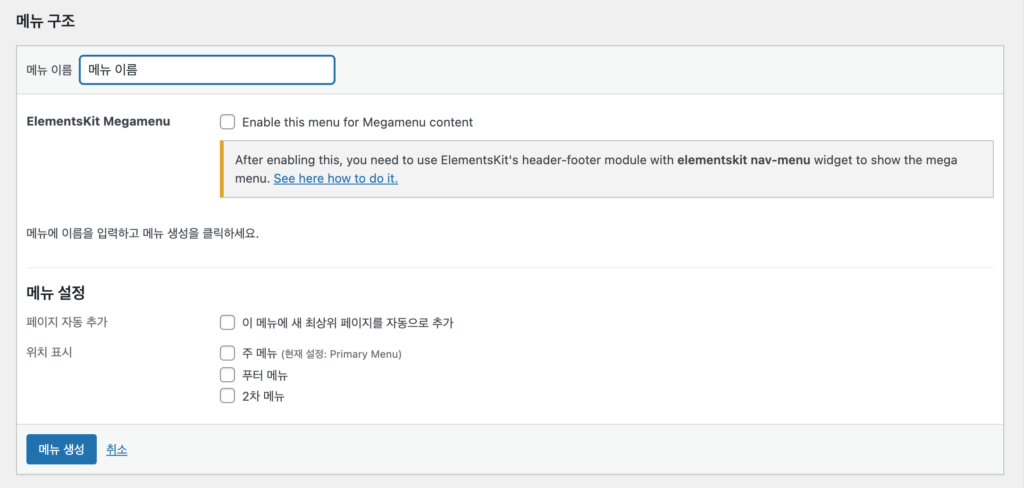
-메뉴 이름을 설정하고 메뉴 생성을 클릭합니다.

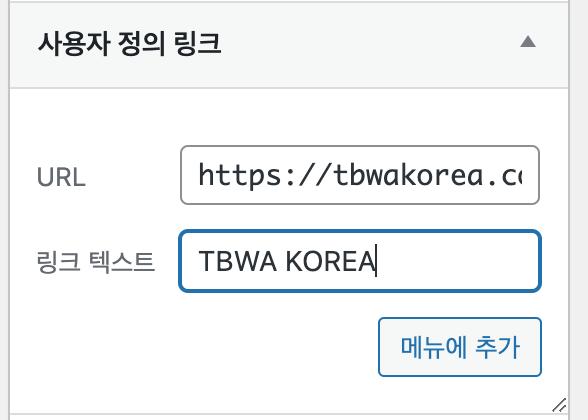
-왼쪽 메뉴 추가 섹션에서 ‘사용자 정의 링크’를 클릭한 뒤 URL을 입력하고 원하는 텍스트를 입력합니다.
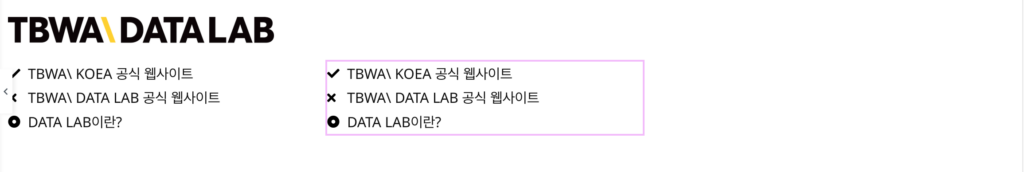
2-2) Footer 만들기 (Icon List 활용)

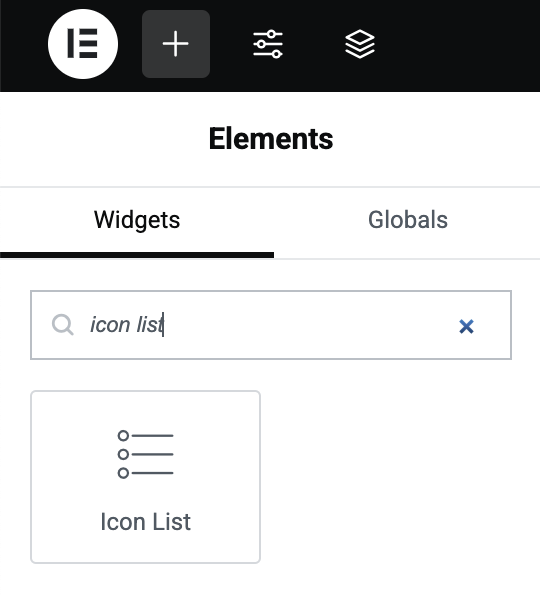
-elementor 편집 화면이 나오면, 왼쪽 메뉴에서 +버튼을 클릭합니다.
-Icon List를 검색하고 오른쪽 화면에 드래그합니다.

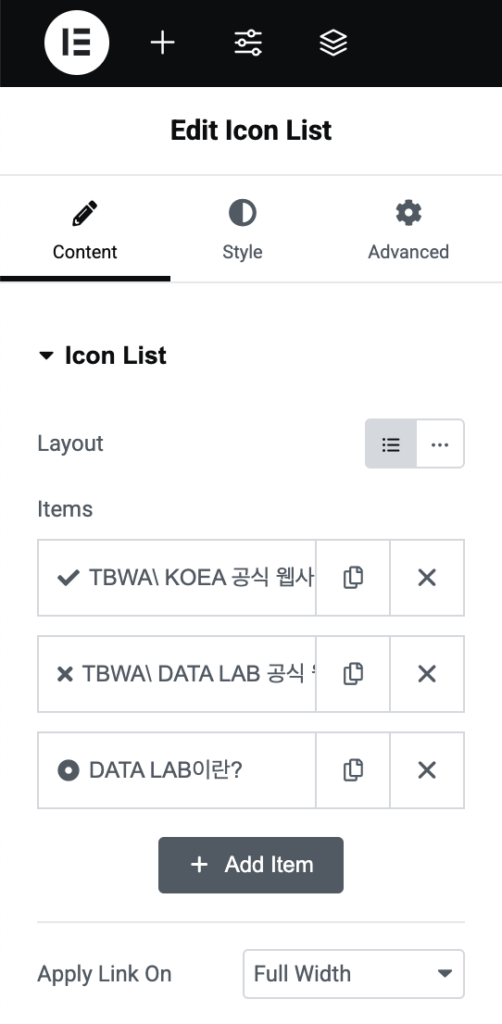
-왼쪽 Edit Icon List에서 Items에서 텍스트와 이동할 링크를 입력합니다.

-Image, Text Editor등 위젯을 이용하여 Footer의 UI를 조정합니다.
엘리멘터 사용시 주의사항
엘리멘터가 코딩 없이 쉽게 웹사이트를 디자인 할 수 있는 점이 가장 큰 장점이지만, 단점이 있습니다.
1) 로딩 속도 최적화
-지나치게 많은 위젯이나 복잡한 애니메이션 효과를 사용하면 페이지 로딩 속도가 저하될 수 있습니다.
2) 플러그인 업데이트 및 호환성
-워드프레스와 다른 플러그인 간의 호환성을 주기적으로 확인하고, 업데이트 전에 백업을 진행하는 것이 좋습니다.
3) 무료 버전의 한계
무료 버전은 기본적인 기능은 충분하지만, 일부 고급 디자인 요소나 위젯은 엘리멘터 Pro에서만 제공됩니다. 사이트의 필요에 따라 적절한 업그레이드를 고려해보세요.
무료로도 충분한 워드프레스 페이지 빌더, 엘리멘터
엘리멘터의 무료 버전만으로도 충분히 멋진 웹사이트를 만들 수 있습니다. 코딩 없이도 드래그 앤 드롭 방식으로 원하는 디자인을 쉽게 구현할 수 있고, 다양한 플러그인과 함께 사용하면 기능도 더욱 강화됩니다.
또한, SEO 최적화에도 유리한 요소들을 제공하기 때문에, 워드프레스 웹사이트를 운영 중이거나 새롭게 만들 계획이라면 엘리멘터를 활용해보는 것을 추천합니다!
Elementor로 웹사이트를 제작했는데, SEO가 문제가 생겼다면 TBWA Data Lab의 SEO컨설팅을 통해 도움을 받아보세요!
TBWA Data Lab은 비즈니스 성장으로 증명하는 SEO 컨설팅을 제공합니다.